Sprightly Salads
About Project
Sprightly Salads is a fast-food restaurant offering custom, make your own salads, amongst other food items like wraps, smoothies and desserts. In stores, customers use a paper checklist to build their own custom salad, then have it made fresh on the spot. Our team was tasked with creating an application that would be user-friendly and also maximize compliance with business goals.
Brief



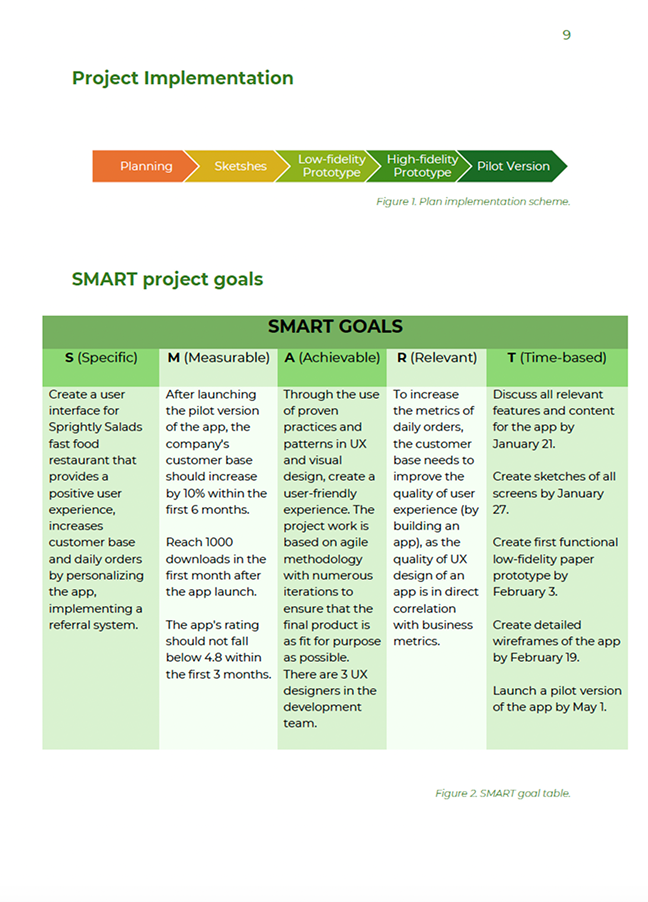
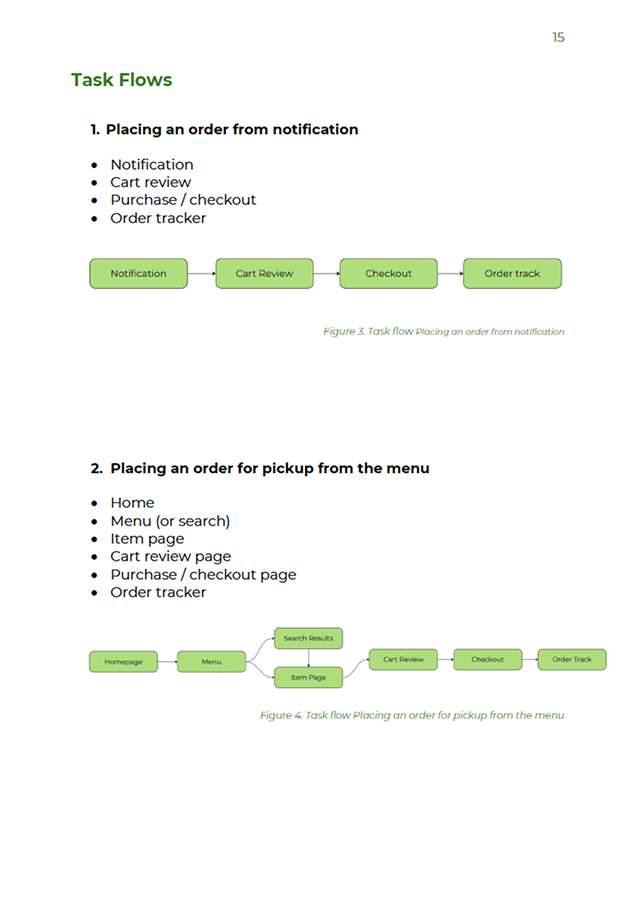
The first stage of work was to create a clear brief. In this document, together with my colleagues, we outlined the timeframe, scope of work, task flows, and also provided all the brief information about the timeline and budget for implementation. This step is incredibly important for planning and understanding the stages of project development.
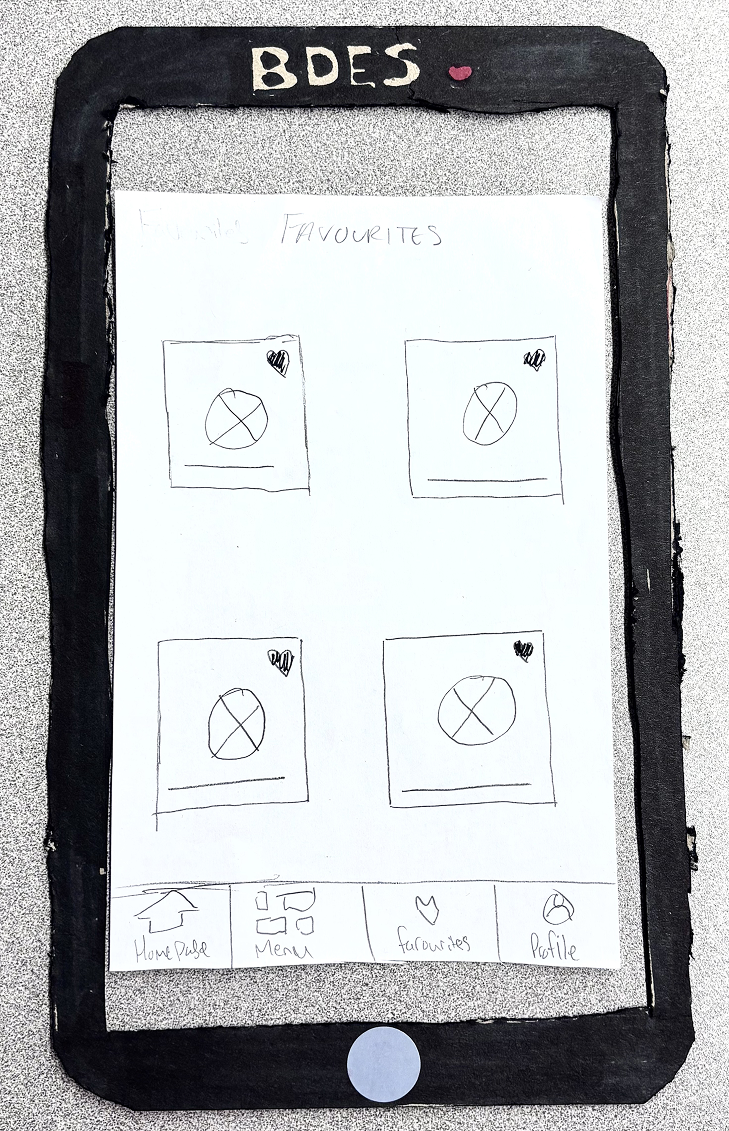
Paper Prototypes


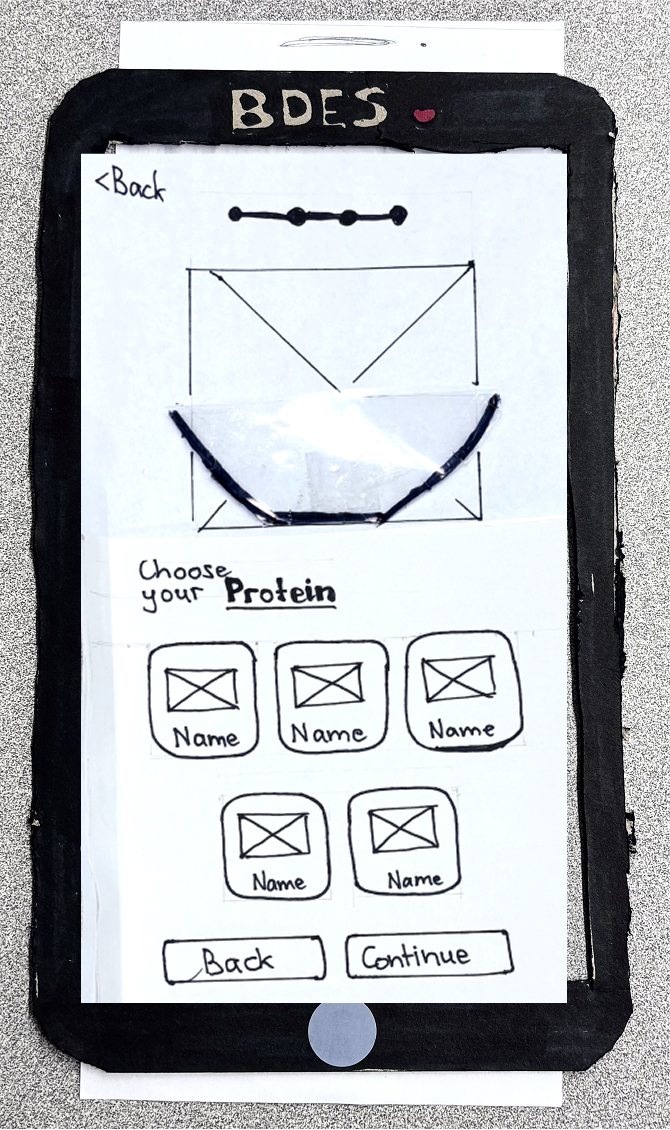
The next stage of the project was to do a little sketching and then create paper prototypes of them. This is a cheap way, to communicate your ideas to the client and demonstrate the functions of the future application. Our team built its work according to agile methodology, so we tried to do as many iterations as possible, so that the final result would meet the customer's expectations as much as possible.
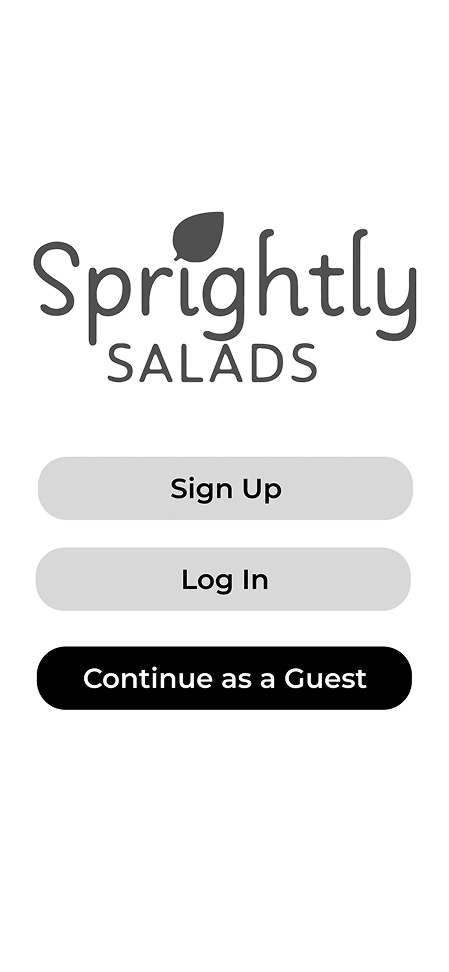
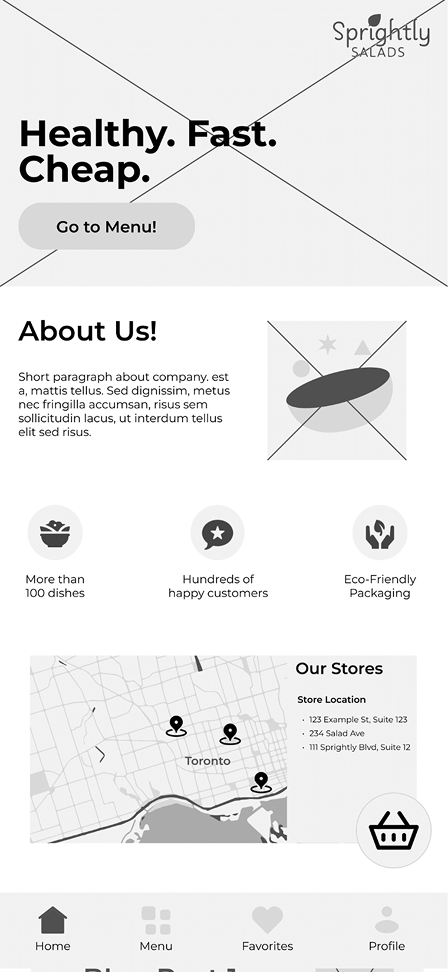
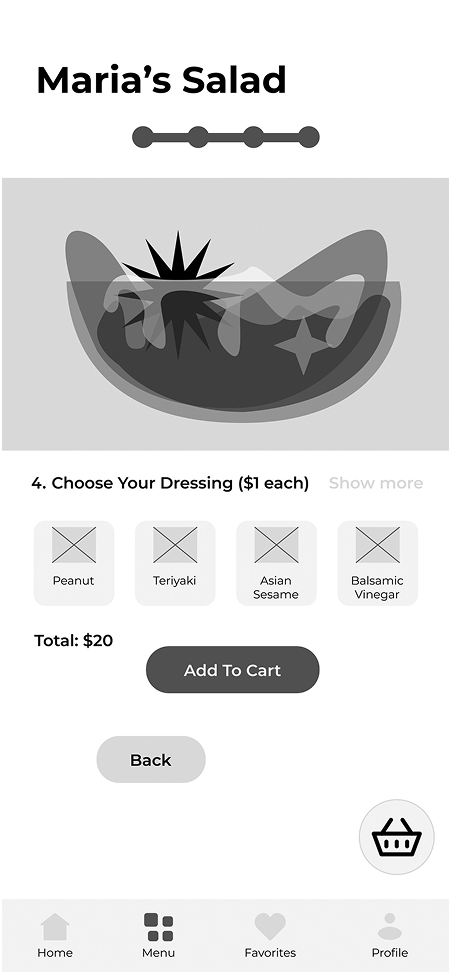
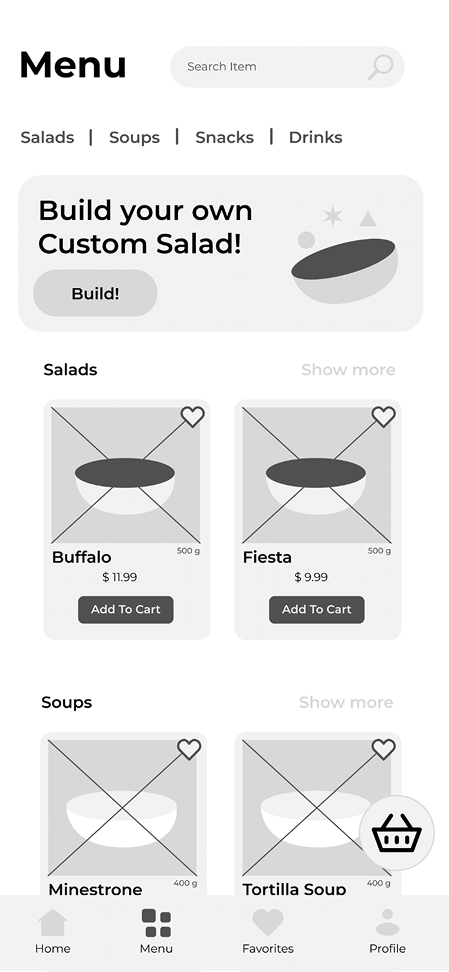
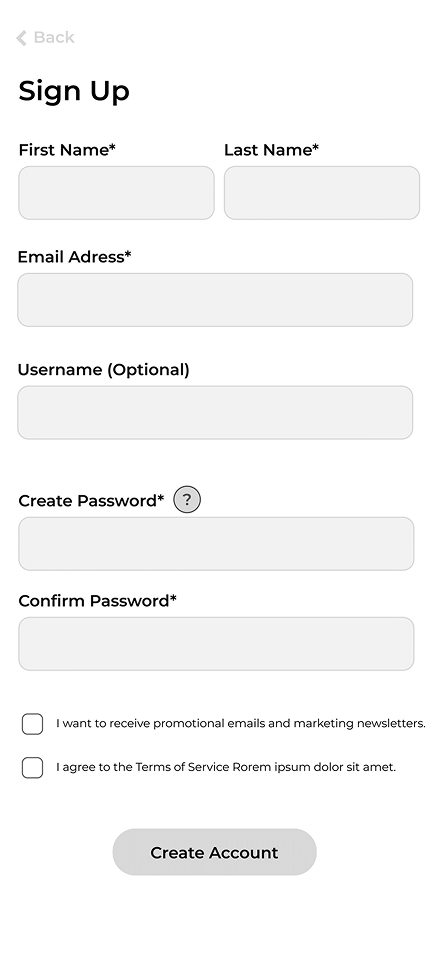
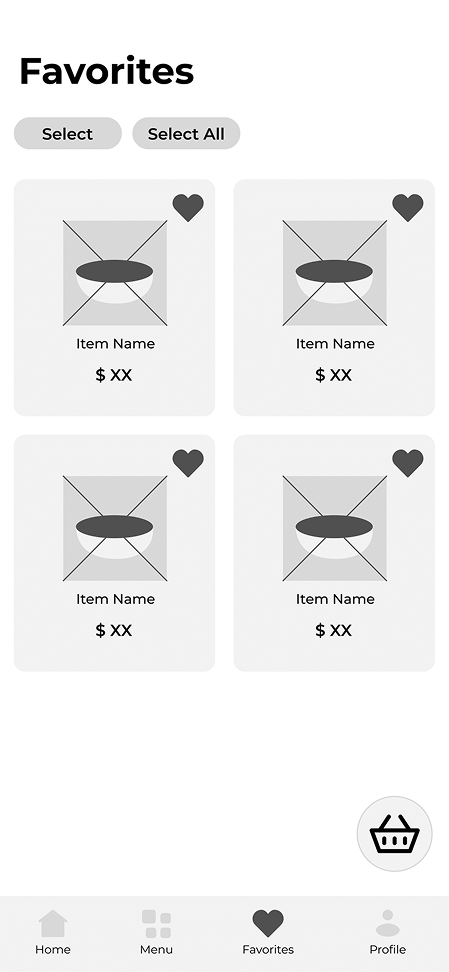
Digital Wireframes






At the end, the client received a series of 12 digital wireframes from each of the team members, which allowed him to make a choice in favor of the idea he liked the most. All screens were detailed and prototyped to demonstrate as many key interactions of the application as possible.
